Miért fontos, hogy tableten és okostelefonon is jól olvasható legyen a blogod? Mert egyre többen olvasnak blogot mobil eszközökön.
Azt mondod, erre már fölkészültél és kívülről tudod, hogy mi a reszponzív dizájn? Nem szükséges, tehát elmondanom, hogy a reszponzív honlap olyan honlap, amely automatikusan alkalmazkodik annak az eszköznek a kijelzőjéhez, amelyen a honlapot olvassák. Egy reszponzív blog is könnyen követhető táblagépről és mobiltelefonról – legyen az bármelyik márkájú.
Te már csináltattál is ilyen nézetet a blogodhoz, sőt le is ellenőrizted és működött? Azt mondod, maga a reszponzív honlapot készítő szakember mutatta meg az általa fejlesztett eszközt, melyen minden honlap mobil nézete teszetelhető.
Én viszont azt mondom neked, ha biztosra akarsz menni és valóban tudni szeretnéd, hogy hogyan néz ki a blogod hordozható és internetezésre alkalmas eszközökön, akkor nézd meg a weben a legjobb tesztelő felületen.
Íme a linkje:
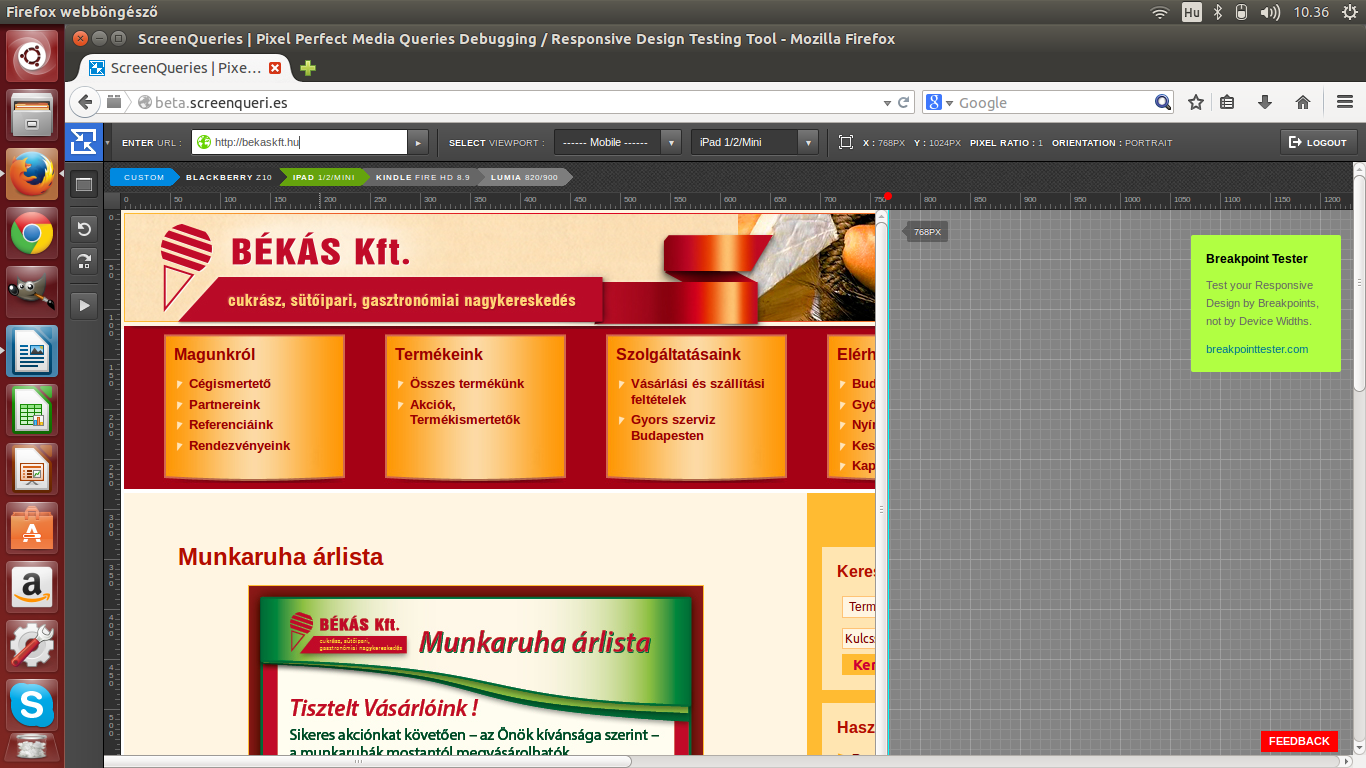
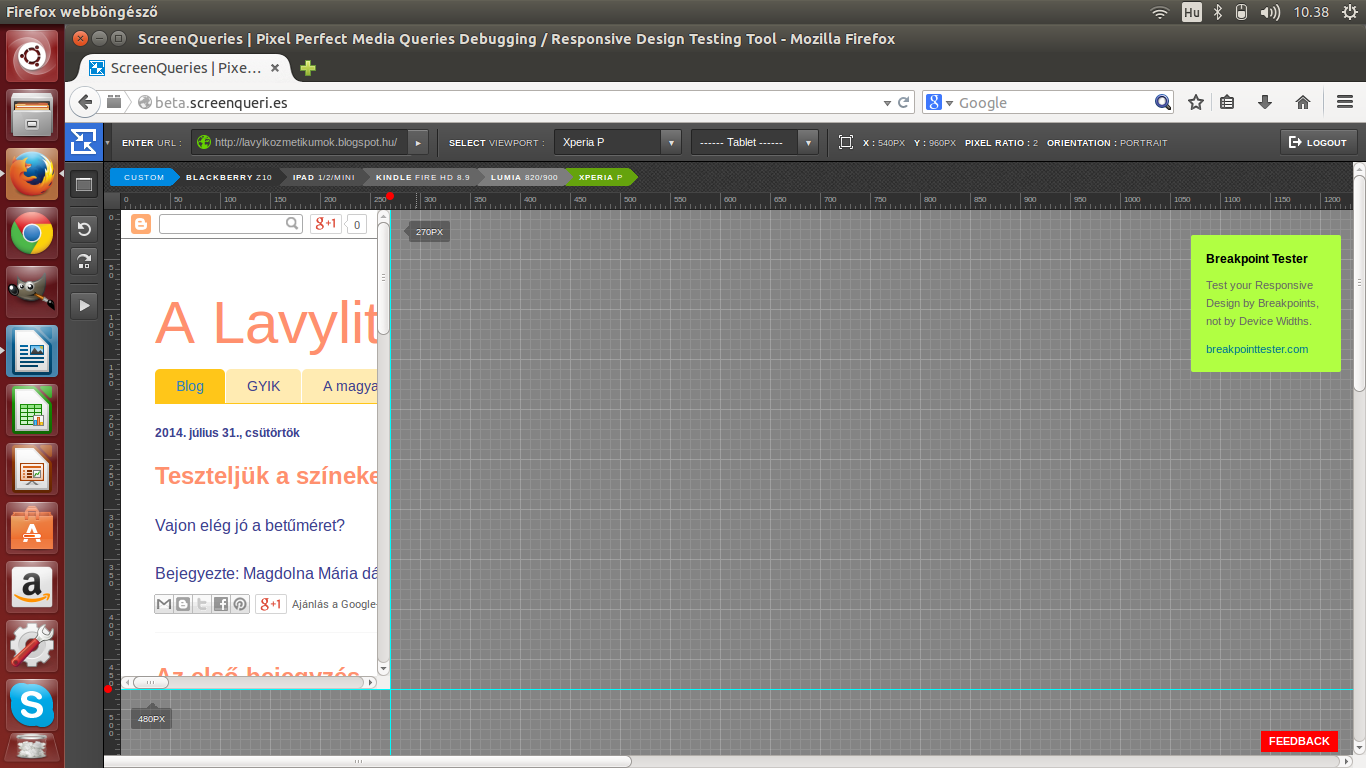
Hogyan kell használni a Screenquerit?
1. Hozz létre egy fiókot!
2. Lépj be az adataiddal!
3. A felület bal felső sarkában írd be a blogod URL-jét, majd haladj jobbra és válaszd ki azt az okostelefon márkát (vagy táblagép márkát), amelyikről meg szeretnéd tudni, hogy hogyan néz ki a blogod!
4. Végül a URL melletti kis ikonra nyomj „ENTER”-t!
Itt mutatok két képernyőképet az én általam végzett két tesztről. A Te webmestered jól dolgozott? Valóban reszponzív blogod van? Írd meg egy hozzászólásban!